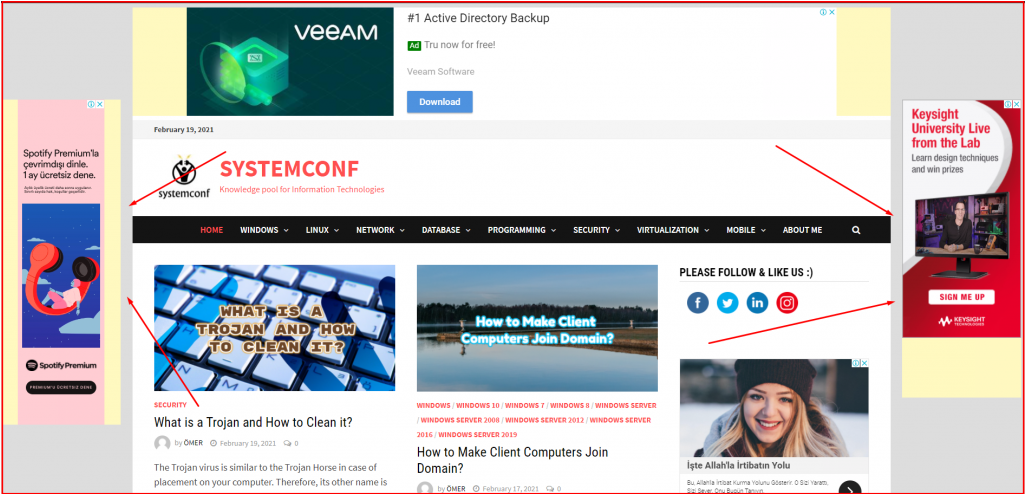
You can use the following codes to show the ads you use between your website pages and your articles on the left or right side of the site. You need to paste your preferred ad code where it says “Ad Code“. The most suitable ad size for Google Adsense is 160600 and 120600. Also, if you want to leave a certain space from the top, left or right sides of the page, you can arrange the fields that say “left, right and top 0px,” according to your own. To add an ad space on the left side of your website, you can place the following codes in the area right after the part of your site or by using the “ad inserter” plugin.

Adding a Fixed Ad Space to the Left of the Page
You can use the code below to Add a Fixed Ad Space to the Left of the Page.
<div id="soldasabit" style="position: fixed; left: 10px; top: 210px; z-index: -1;"> Ad Code </div>
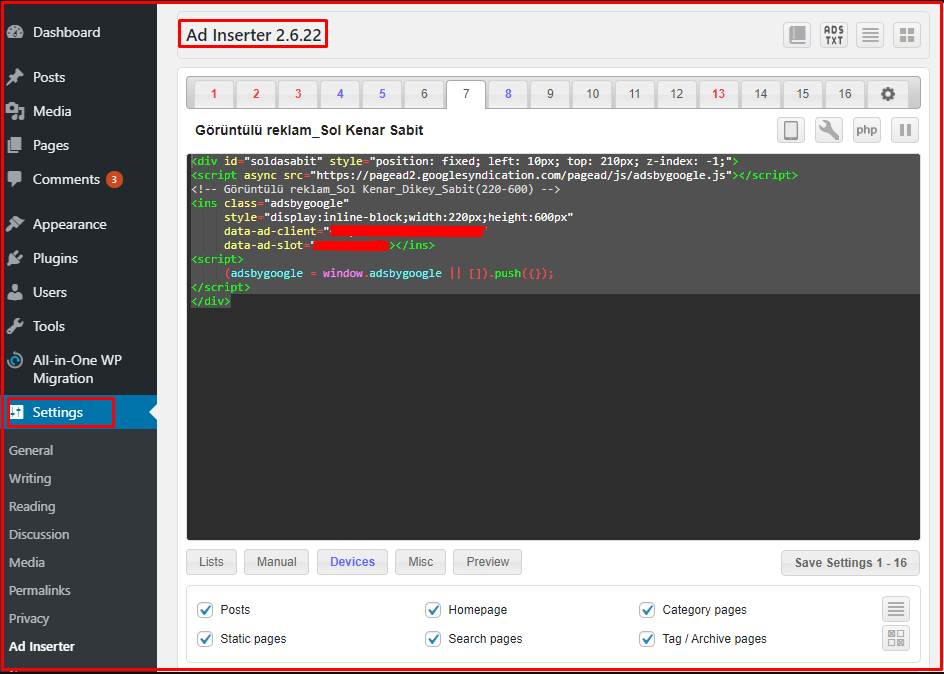
Example ad code using the “Ad inserter” plugin is as follows.

Adding a Fixed Ad Space to the Right of the Page
You can use the code below to Add a Fixed Ad Space to the Right of the Page.
<div id="sagdakayan" style="position: fixed; right: 10px; top: 210px; z-index:-1;"> Ad Code </div>
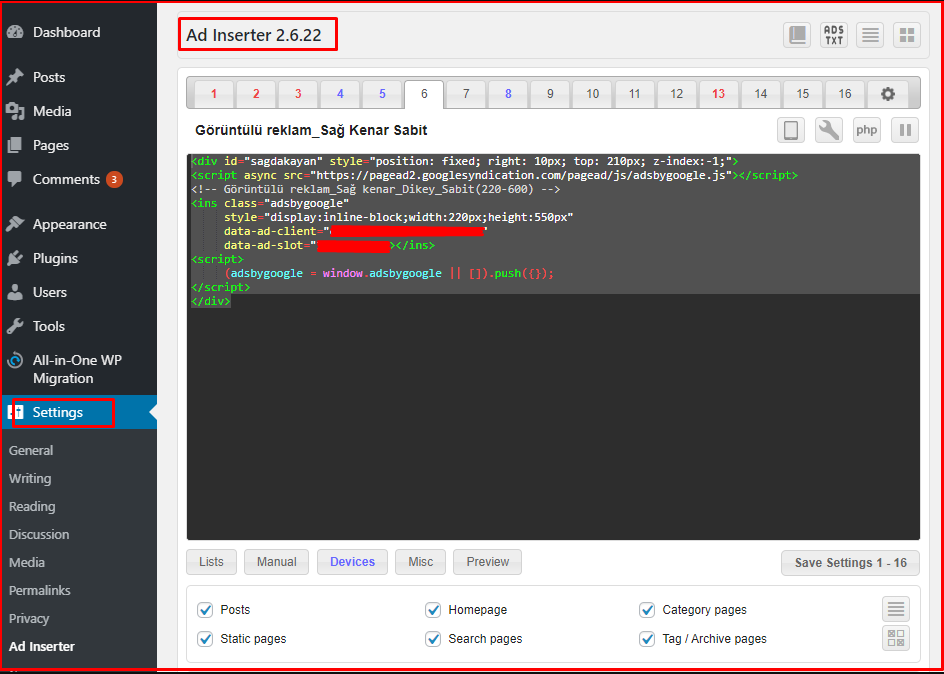
Example ad code using the “Ad inserter” plugin is as follows.

Note: If you want the ads to be placed behind the images on your site or if the ads take up the whole screen in the mobile version of your site, you can show the ads in the background by setting the z-index: 1 field in the above codes as z-index: -1.





atOptions = {
‘key’ : ‘d92788d568f95841923a85227280aa27’,
‘format’ : ‘iframe’,
‘height’ : 250,
‘width’ : 300,
‘params’ : {}
};
document.write(”);