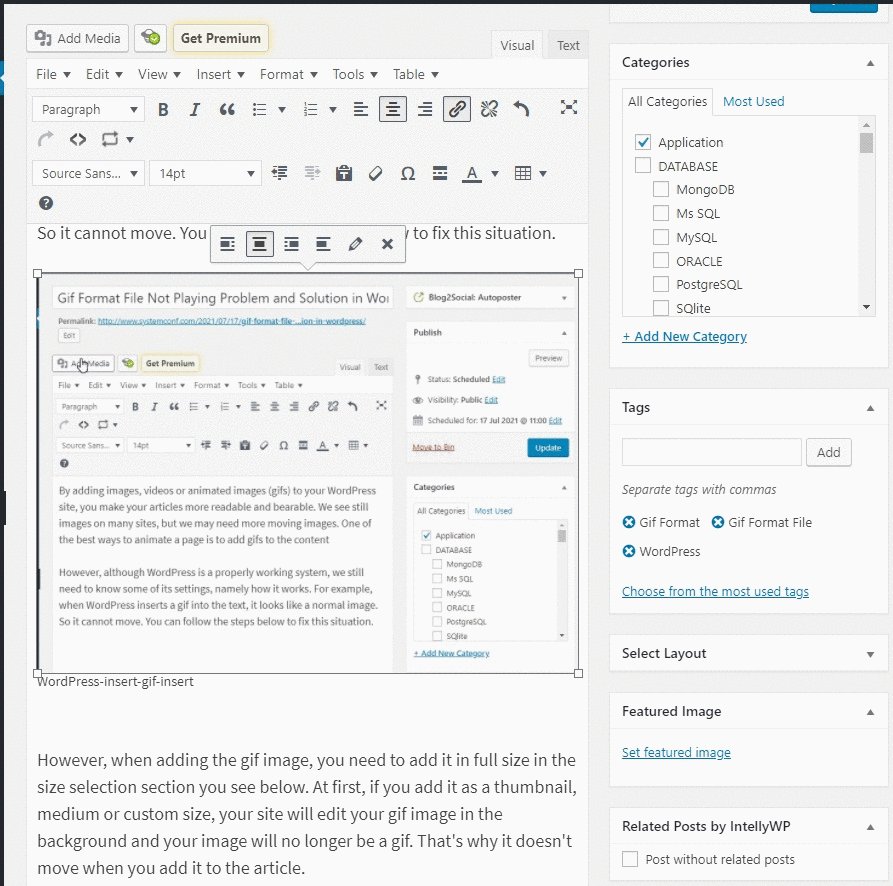
By adding images, videos or animated images (gifs) to your WordPress site, you make your articles more readable and bearable. We see still images on many sites, but we may need more moving images. One of the best ways to animate a page is to add gifs to the content
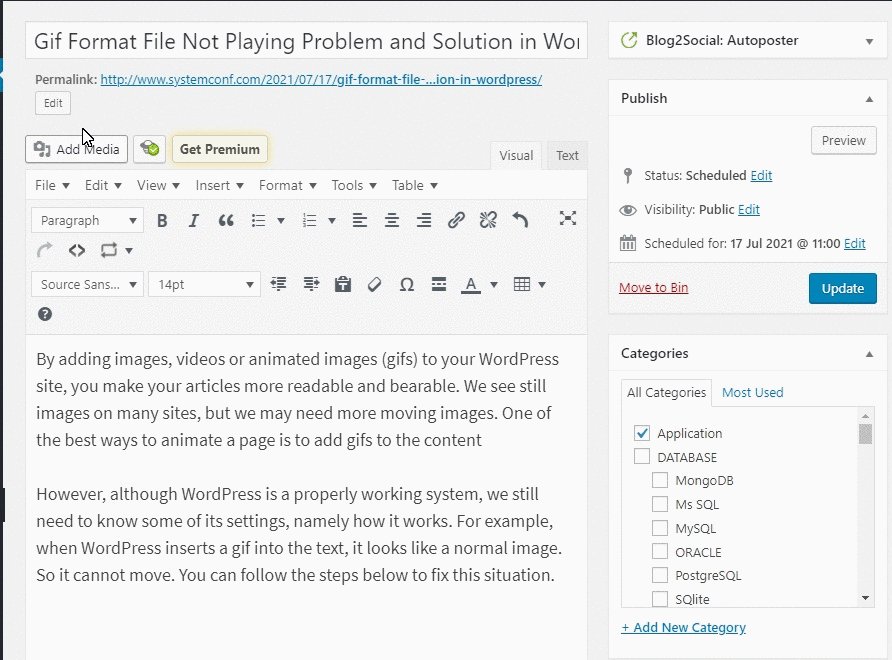
However, although WordPress is a properly working system, we still need to know some of its settings, namely how it works. For example, when WordPress inserts a gif into the text, it looks like a normal image. So it cannot move. You can follow the steps below to fix this situation.

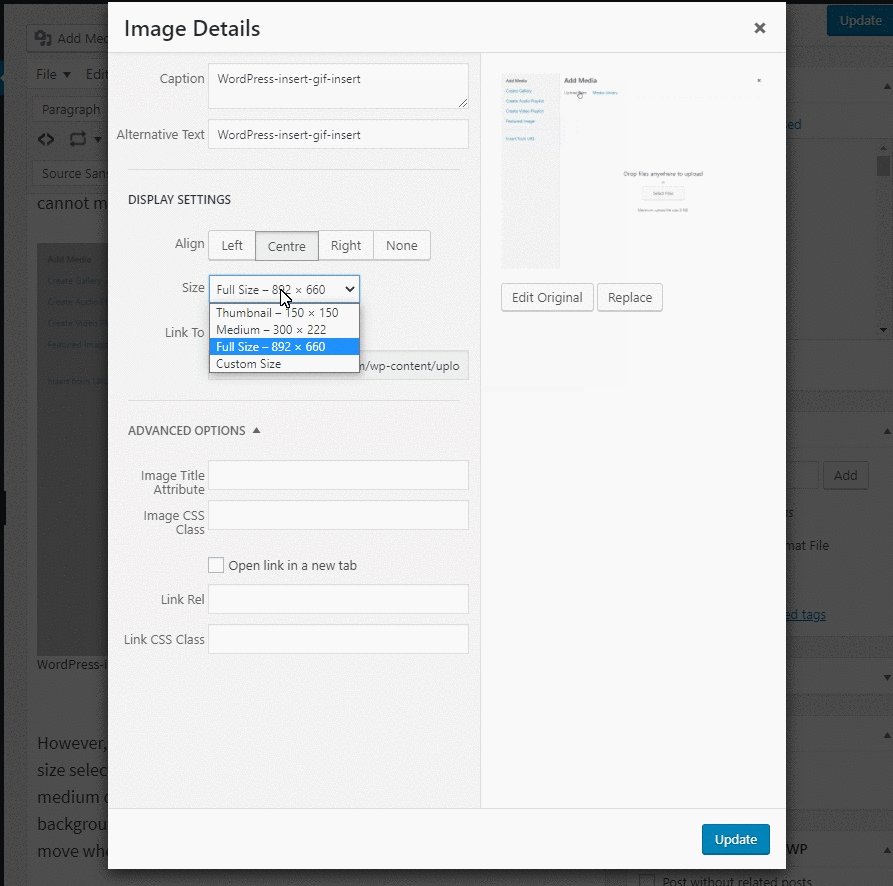
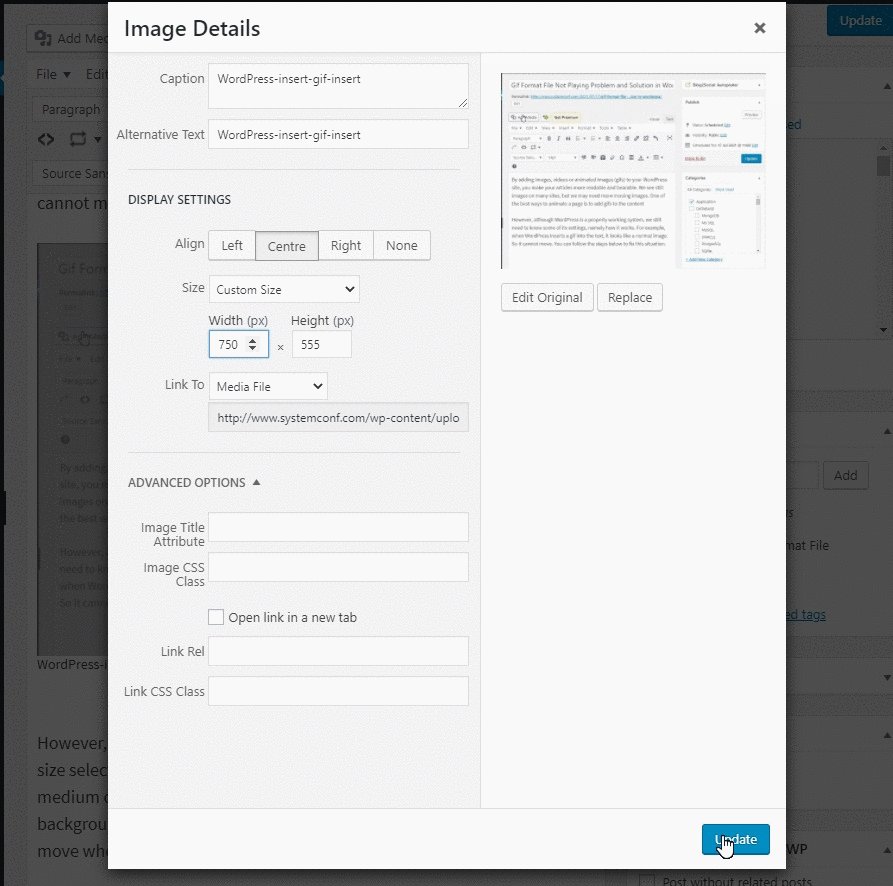
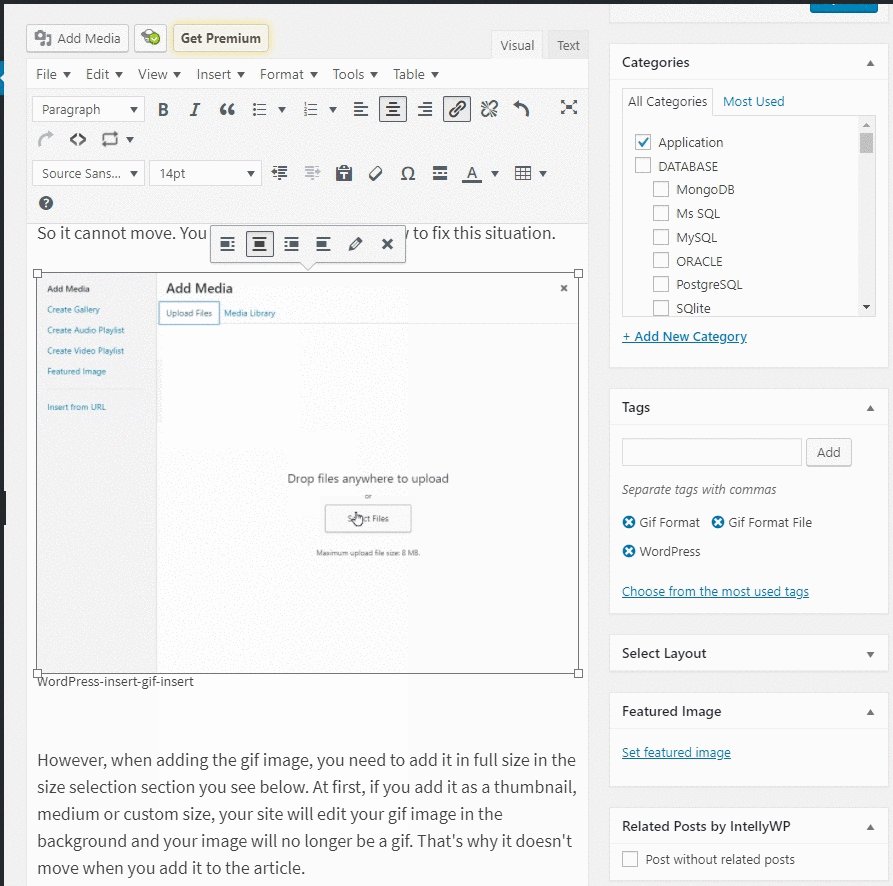
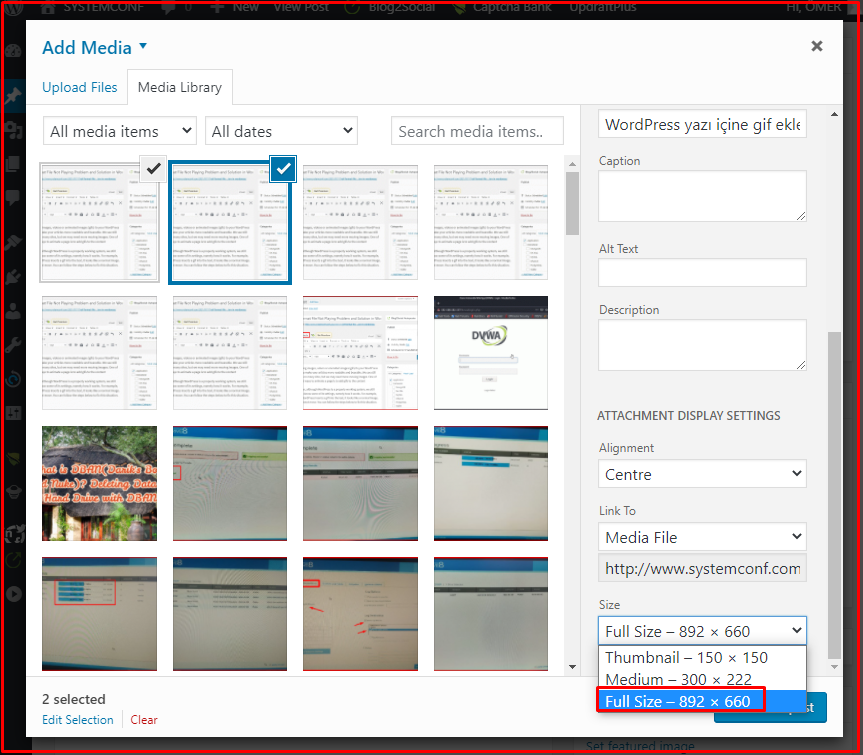
However, when adding the gif image, you need to add it in full size in the size selection section you see below. At first, if you add it as a thumbnail, medium or custom size, your site will edit your gif image in the background and your image will no longer be a gif. That’s why it doesn’t move when you add it to the article.

Therefore, the solution to this is to add the gif to the page as full size and save it. Of course, after adding and saving your gif, you can click on it on the page to enlarge or reduce it in custom size.
When you apply it this way, you will see that now you can add gifs to WordPress without any problems.